
 ?). Bon, autrement si vous aussi vous voulez réaliser de superbes animations, rien de plus simple : lisez ce tutorial.
?). Bon, autrement si vous aussi vous voulez réaliser de superbes animations, rien de plus simple : lisez ce tutorial.Ben prog
Dernière Maj. : 20/11/2003



| Format | Avantages du format | Inconvénients |
| GIF |
- la petite taille (en octet) des animations aux dimensions réduites - la transparence avec le fond de la page web possible - la compatibilité avec les navigateurs sans nécessité de telecharger un petit logiciel pour les exploiter |
- la taille (en octet) des animations avec de grandes dimensions - la qualité pas toujours bonne (selon le logiciel utilisé) - l'absence de prises en compte d'éléments extérieurs (élement interactif comme le clique des internautes) - l'animation limitée au visuel (impossibilité par exemple d'incorporer du son) |
| FLASH |
- la taille (en octet) des animations avec de grandes dimensions (cependant, vous verrez qu'une animations avec de grandes dimensions peut occuper tout de même beaucoup de place) - la de prises en compte d'éléments extérieurs (élement interactif comme le clique des internautes) - l'animation qui peut être audio-visuel (voir plus) - la bonne qualité générale |
- la nécessité de telecharger un logiciel pour les exploiter |








| Premier cas, l'image n'a pas un fond transparent : |
 |
| Second cas, l'image a un fond transparent : |
 |
| Premier cas, animation sans transparence avec le cadre précédent : |
 |
| Second cas, animation avec transparence avec le cadre précédent : |
 |




 ) qu'un octet est consitué de 8 bits, un bit est en réalité soit un 1 soit un 0, si chaque pixel pèse 3 octets, il est donc constitué de 24 bits donc de 24 chifre (1 ou 0) qui s'enchaine ce qui donne 16 777 216 possibilités de couleur. Quel que soit le pixel, il est codé comme ça donc, une image de 24 pixels par 24 pixels possède donc 576 pixels ce qui représente 1728 octets. Le gif utilise un système similaire, mais pour lui, chaque pixel ne pèsent que 1 octet soit 256 possibiltés, . Mais au même titre que les couleurs, la tansparence est considérée également en pixel, donc chaque pixel de transparenc pèse donc 1 octet. Mais le principal avantage du gif, c'est que sur des étendus de plusieurs pixels consécutifs de même couleur, imaginons une tendue de 24 pixels x 24 pixels de même couleur, l'étendue ne mesure pas 576 octets comme on pourait le penser, mais seulement 63 octet, ce qui représente un gain de place relativement important pour de grandes images. Le fait que la zone soit transparente ne change en rien le système et le gain de place se fait sans problème (enfin sans problème, c'est vite dit, car en réalité le système est un peu plus complexe que ça, mais l'idée générale reste la même)
) qu'un octet est consitué de 8 bits, un bit est en réalité soit un 1 soit un 0, si chaque pixel pèse 3 octets, il est donc constitué de 24 bits donc de 24 chifre (1 ou 0) qui s'enchaine ce qui donne 16 777 216 possibilités de couleur. Quel que soit le pixel, il est codé comme ça donc, une image de 24 pixels par 24 pixels possède donc 576 pixels ce qui représente 1728 octets. Le gif utilise un système similaire, mais pour lui, chaque pixel ne pèsent que 1 octet soit 256 possibiltés, . Mais au même titre que les couleurs, la tansparence est considérée également en pixel, donc chaque pixel de transparenc pèse donc 1 octet. Mais le principal avantage du gif, c'est que sur des étendus de plusieurs pixels consécutifs de même couleur, imaginons une tendue de 24 pixels x 24 pixels de même couleur, l'étendue ne mesure pas 576 octets comme on pourait le penser, mais seulement 63 octet, ce qui représente un gain de place relativement important pour de grandes images. Le fait que la zone soit transparente ne change en rien le système et le gain de place se fait sans problème (enfin sans problème, c'est vite dit, car en réalité le système est un peu plus complexe que ça, mais l'idée générale reste la même)
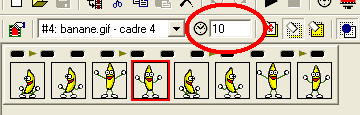
 ) que si on rajoute une quatrième image avec la propriété 1 (transparence avec le cadre précédent), les zones transparentes de cette quatrième image n'afficheront pas les parties de la troisième image, mais de la seconde (J'éspère que vous avez compris parce que je ne suis pas en mesure de mieux vous l'expliquer). Egalement si on change la propriété de l'image 2 en choisissant l'absence de transparence, l'image 3 aura également cette propriété et l'image 4 (sans modidifier sa propriété) affichera donc une partie de l'image 2. Voilà, j'ai fait du mieux que j'ai pu pour expliquer !!!
) que si on rajoute une quatrième image avec la propriété 1 (transparence avec le cadre précédent), les zones transparentes de cette quatrième image n'afficheront pas les parties de la troisième image, mais de la seconde (J'éspère que vous avez compris parce que je ne suis pas en mesure de mieux vous l'expliquer). Egalement si on change la propriété de l'image 2 en choisissant l'absence de transparence, l'image 3 aura également cette propriété et l'image 4 (sans modidifier sa propriété) affichera donc une partie de l'image 2. Voilà, j'ai fait du mieux que j'ai pu pour expliquer !!!
 ).
).
 ). Bon, ceci dit, je reste, dans la mesure de mes possibilités (c'est-à-dire quasiment tout le temps), disponible pour tout renseignements, remarques, suggestions ou critiques pour cela envoyez moi un e-mail à l'adresse :
benprog@paicai.net (Eventuellement, si vous faites parti du forum de Micro-Hebdo, vous pouvez m'en faire part sur ce topic : Fan Club de Ben Prog ... Eh oui, j'ai un Fan Club)
). Bon, ceci dit, je reste, dans la mesure de mes possibilités (c'est-à-dire quasiment tout le temps), disponible pour tout renseignements, remarques, suggestions ou critiques pour cela envoyez moi un e-mail à l'adresse :
benprog@paicai.net (Eventuellement, si vous faites parti du forum de Micro-Hebdo, vous pouvez m'en faire part sur ce topic : Fan Club de Ben Prog ... Eh oui, j'ai un Fan Club)